GB3- Drag and drop dans une gridview( Temps de lecture estimé à 1 min 58 sec )

Bonjour,
Aujourd'hui nous allons utiliser un Drag and drop dans une Gridview.A) Problème posé
Dans une Form j'ai une picturebox contenant un image et je souhaite glisser-déposer cette image dans la case de mon choix dans une gridview de 10 cases x 10 cases.
Nous verrons par la suite la même chose avec un texte.
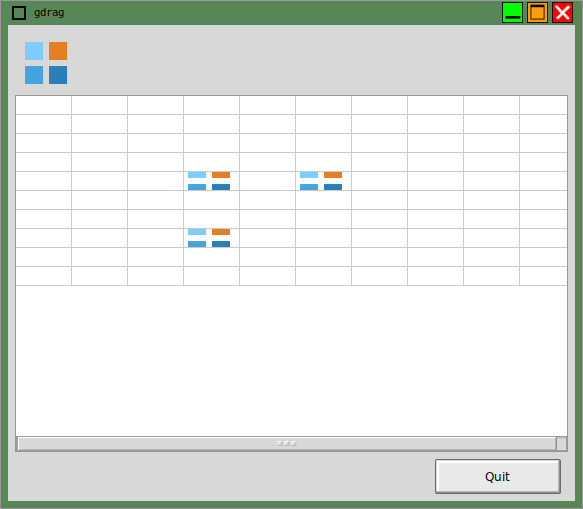
B) Création de la gridview.
Posez une picturebox dans laquelle vous sélectionnez une image (ici dans le stock d'icone par défaut)
Ecrivons ce code pour définir les colonnes et lignes de la grille :
Public Sub Form_Open() GridView1.Rows.Count = 10 GridView1.Columns.Count = 10 End
C) Le Glissé DRAG de notre image.
Public Sub PictureBox1_MouseDrag() Drag.Icon = PictureBox1.Picture Last.Drag(Drag.Icon.Image) End
Le drag se décompose en deux temps :
- Dire que le Dernier drag sera l'image ainsi sélectionnée.
Si vous ne mettez pas :
Last.Drag(Drag.Icon.Image)
rien ne sera déplacé.
D) Le déposé DROP de notre gridview
Voici le code :
Public Sub GridView1_Drop() GridView1[GridView1.RowAt(Drag.Y), GridView1.ColumnAt(Drag.X)].Picture = Drag.Icon End
Expliquons un peu ce code :
pour partir des extrèmes vers le centre de cette phrase :
GridView1[les X, lesY].Picture = Drag.Icon
LesX quant à lui est le résultat d'une opération entre les coordonées de la souris et de la case placée dans la grille.
Pour faire simple depuis la version 3 de gambas, la commande RowAt a été créée.
LesY idem.
Remarque : Notez que Y et X sont inversés entre parenthèse (DRAG.Y et DRAG.X)
E) Drag and drop d'un texte.
Nous pouvons faire le même exemple avec du texte , voici le code :
Public Sub PictureBox1_MouseDrag() Last.Drag("hello") End Public Sub GridView1_Drop() GridView1[GridView1.RowAt(Drag.Y), GridView1.ColumnAt(Drag.X)].Text = Drag.Data End
En résumé, pour l'envoi du drag, définissez quoi envoyer et définissez le LAST.
En résumé, pour la réception du drag, Drag.icon dépacera une image, et drag.data déplacera du texte.
Une dernière information et pas des moindres :
Ce tutoriel fonctionne sur GT3,QT4, QT5 mais pas sur GTK2.
Merci pour votre attention
Tuto réalisé avec GB3.18
